Welcome to the first part of Making Games in ActionScript 3 using FlashDevelop (just rolls of the tongue, doesn’t it?)
People keep asking me if I know any good tutorials for making games in Flash, and I keep answering that I don’t. Most of the one’s I’ve seen have only barely been ported from AS2, keeping the “old flash” mindset and not really making use of the new fancy stuff you can do in AS3. I think that’s a pity!
So, here’s my way of doing it.
This tutorial will assume some basic familiarity with Object oriented programming a graphical tool of your choice and general computer literacy. If anything is unclear, feel free to ask in the comments.
Downloading.
First, there’s some stuff we need to download:
- The latest version of FlashDevelop (at the time of writing this was Beta9)
- The Flex SDK (I use version 3.1.0, build 2710 but that shouldn’t matter too much)
- A debug Flash player (I like the standalone one for development, but get the ones for the browsers too!)
- Also, get Java 1.6+ if you don’t have it, the Flex compiler needs that
I use the Flash CS3 authoring tool to make my graphics, however, you can use any tool that can export swf’s and for the sake of completeness will show you how to use plain old png’s aswell. But the authoring tool is very hard to beat when doing animations, so consider getting it.
If you don’t have the Flash authoring there’s a trial for the CS4 version.
Installing.
Start with FlashDevelop, that should be a no-brainer.
(Now would be a good time to install Java if you don’t have that)
Then extract the SDK to whatever folder you’re comfortable with, all you will need to do is to point FlashDevelop to it later, then you can forget about it altogether.
Install the debug player for your browser, FlashDevelops internal player (IIRC) will use the version you install for IE.
Finally put the standalone Flash Player in a suitable directory, it will associate itself with the proper file formats when you run it, so just drop it wherever you want it and run it once.
Starting it up.
 Now, it’s time to start FlashDevelop.
Now, it’s time to start FlashDevelop.
You should be greeted by a nice Start Page. The first thing we will need to do is to setup where we put the Flex SDK.
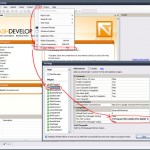
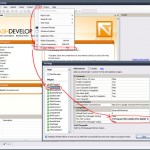
Go to Tools -> Program Settings… -> AS3Context -> Flex SDK Location (see the picture) and point it to the directory where you unpacked the SDK.
And that’s it. You’re ready to go. Go get yourself something unhealthy to eat as a celebration.
Next time we get started on our first project.




Hi Everyone, I also wonder what happened to our AS3 “teacher”. I really enjoyed his/her teaching. I hope he/she will return one day and continue the teaching. I would like to learn how you handle sprite collisions, scoring, removing objects when hit by other objects, scrolling of backgrounds, taking/porting the game to IOS and Android etc, etc. A tip for those of you that follows the tutorial to the teeth but got no response when clicking the “enemy” object, remember to look in your toolbar at the top of your development tool for the dropdown saying “Release”. It should be next to the blue triangle. That dropdown value should be “Debug”. You will only see the “trace” messages displaying in your “Output” window when that setting is “Debug” just before you “Build” or “Test/Run” your project. When you sometimes download the project files and overwrites your project with his/her project files you will find that setting is set to “Release” and you need to set it back to “Debug”. Happy Flashing. Gert Myburgh South Africa
4 years and no more parts… Are you dead?
MORE MORE MORE PLEASE I WANT TO COMPLETE GAME
AddEventListener dosnt seem to work in any class except main. it compiles and runs, but dosnt catch and clicks on its assiged object. help??
These are really great tutorials, but it gets kind of hard near the end, but I eventually figured it out. If anyone comes by here and needs some help, here is my final code. package { import enemies.Enemy; import flash.display.Sprite; import flash.events.Event; import flash.events.MouseEvent; public class Main extends Sprite { public var enemy:Enemy; public var player:Player; public function Main():void { addEventListener(Event.ENTER_FRAME, handleEnterFrame); addEventListener(MouseEvent.CLICK, handleClick); player = new Player(); addChild(player) enemy = new Enemy(); addChild(enemy) enemy.x = 500; enemy.y = 400; for (var i:int = 0; i < 5; i++) { var tmpEnemy:Enemy = new Enemy(); tmpEnemy.x = Math.random() * 800; tmpEnemy.y = Math.random() * 600; addChild(tmpEnemy); } } private function handleEnterFrame(e:Event):void { player.x += 1; player.x = mouseX; player.y = mouseY; } private function handleClick(e:MouseEvent):void { trace("clicked in main"); var targetEnemy:Enemy = e.target as Enemy; if (targetEnemy) { targetEnemy.y += 20; } } } } Hope this helps!!!