
I’ve spent the day toying with a new way to do the battles in glorg. I wasn’t really happy with the way they worked in the version I submitted to gamma, but nor could I figure out a good way to make it more interesting.
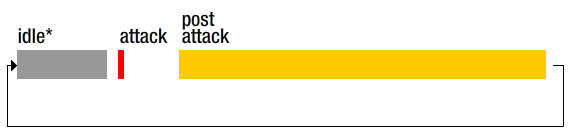
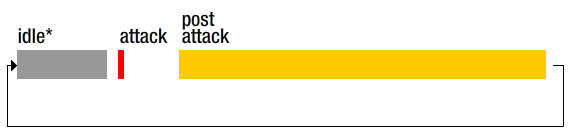
So, somewhat inspired by Ben’s writeup on his devblog for Aztez I decided to figure out the different states the combatants could be in. This graph illustrates the original battle system:

States with an asterisk mean that the player can exit them when he wants to. So the only choice the player has here is when to exit the idle state, leading into the attack. Then he has to wait for the post attack to finish before getting to the idle state again.
This means that any time spent in the idle state is time you could be making damage, so the best strategy is to bash the button like an idiot. While that is good fun for a minute or so, it quickly becomes pretty tedious, especially since there was no real way to be good at it.
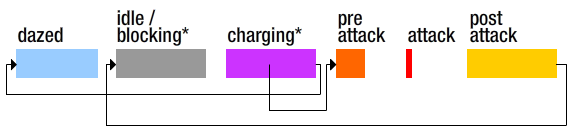
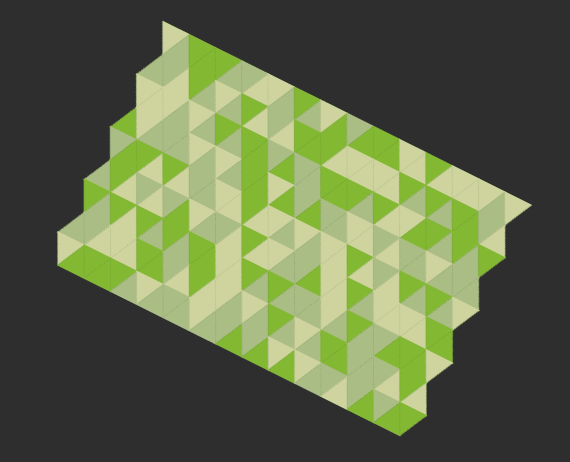
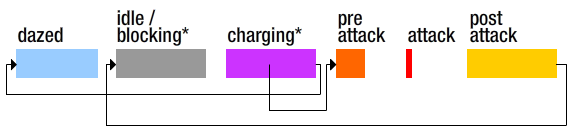
Today I made this graph (along with a small test application) :

As you can see this is considerably more complicated. The player starts out as idle, being idle now also means blocking, something that wasn’t possible using the old system. So if you do nothing, you’re still reasonably safe.
Once the player presses the button we move into the charging state, this makes the character lower his guard, opening up for damage, but the longer he holds the button the more powerful his attack will be. Once he releases he goes into the pre-attack followed by the actual attack and then the post-attack. These phases are primarily for animation purposes, but they also affect how much damage you will take if hit during them.
If the player charges for too long or is hit during any of the non-blocking phases he will be dazed for a short time, leaving him open to attack.
The problem I am facing now is to illustrate all these states using animations. My battle prototype uses simple colors and it’s quite confusing at times, but hopefully it will all make sense once there’s a little monster flailing around a rabbit on a stick instead of a stupid box changing colors. As always.


 I’m easily distracted, or if I can elaborate, I’d rather say that I can get bored of stuff pretty quickly. This isn’t the best personality trait to have when you’re sitting in your office all by your lonesome with yourself as your boss.
I’m easily distracted, or if I can elaborate, I’d rather say that I can get bored of stuff pretty quickly. This isn’t the best personality trait to have when you’re sitting in your office all by your lonesome with yourself as your boss.





Maybe I should also pirate it first, and then if I really get into it than I can get bigger thoughts about getting it. Until then I got around it by making simple cute figures that can be created and thus animated from code. My first game won’t be an epic peace, but a good start.
You can do sprite-sheets and stuff with flixel or flashpunk, but they’re pretty much locked into the pixel style of graphics. My suggestion would be to try and find an older version on the cheap somewhere, the graphics parts haven’t really changed that much the last few years. Using a pirated version isn’t the most attractive route, but in all honesty, that’s where I got started (~10 years ago) and have been running up until I started making money from it.
That means I’ll either pirate it (which means it will be an embarrassing experience to publish games), or I will stick to simpler art directions using png’s. Do you know of any other way of incorporating animation into my sprites, without the use of .swf’s?
I’m glad you like it! Sadly Flash Pro is pretty much the only tool that does .swf’s well. The file format specs are public nowadays, but I have yet to see anything that even comes close to what Flash authoring does.
hey! I like this video, and I have a question: I recently decided on dwelling into flash development, and went through your tutorials with FlashDevelop, I have only one question left: what tool can I use to create swf objects, like the leek.swf you provided? I now about Adobe Flash Pro, but that is too expensive for me, and I haven’t find any good free applications capable of exporting swf files.